The 'Access-Control-Allow-Origin' header contains multiple values 'http:// localhost:8100, *', but only one is allowed - ionic-v3 - Ionic Forum

No 'Access-Control-Allow-Origin' header is present on the requested resource (ASP.NET Core Web API 3.1 + Angular) - Auth0 Community

angular - 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

No 'Access-Control-Allow-Origin' header is present on the requested resource - Questions - three.js forum

reactjs - The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:3000, http://localhost:3000', but only one is allowed - Stack Overflow

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub

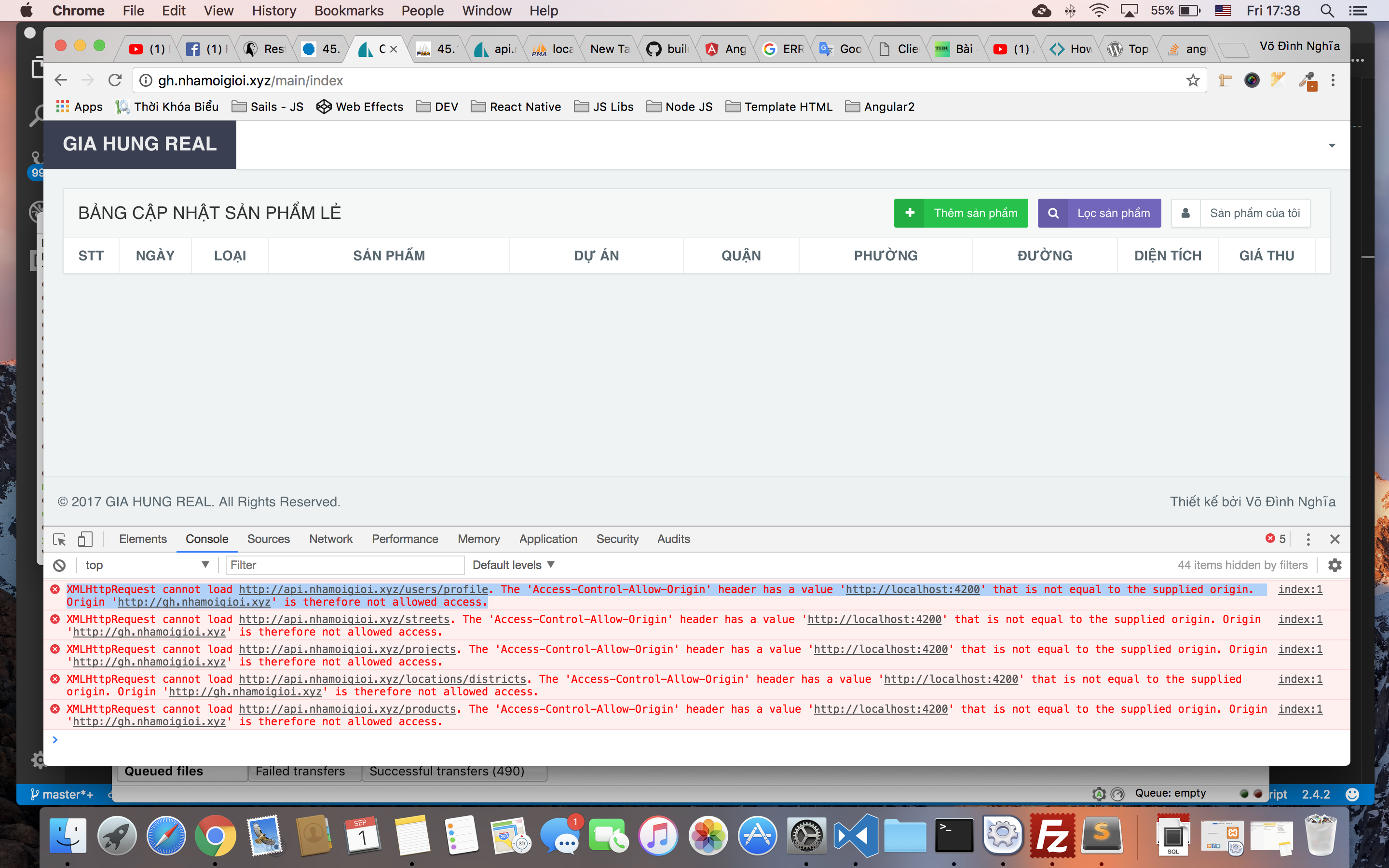
Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

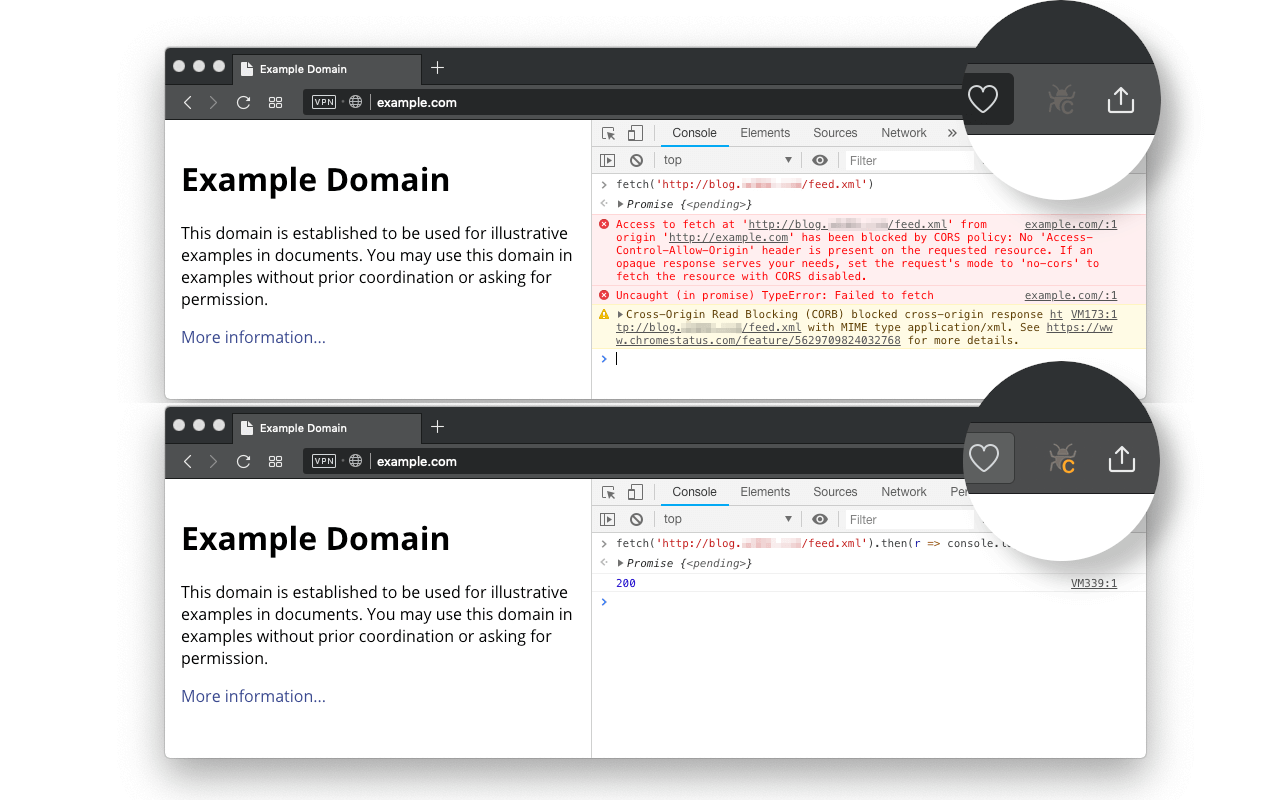
https - CORS: No 'Access-Control-Allow-Origin' header is present even though response is 200? - Stack Overflow

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow








.png)