Form.Control.Feedback renders invisible text · Issue #3465 · react -bootstrap/react-bootstrap · GitHub

reactjs - Form Control styling from React Bootstrap is not reflecting in timeInput of ReactDatePicker - Stack Overflow

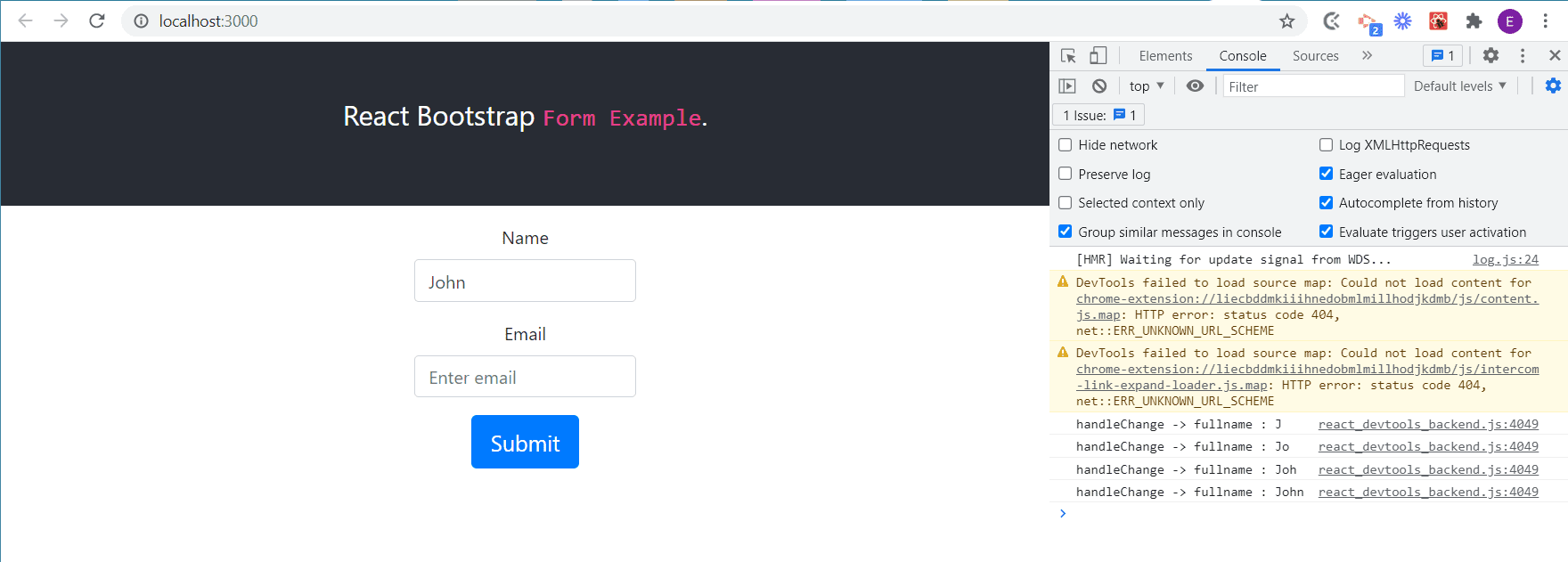
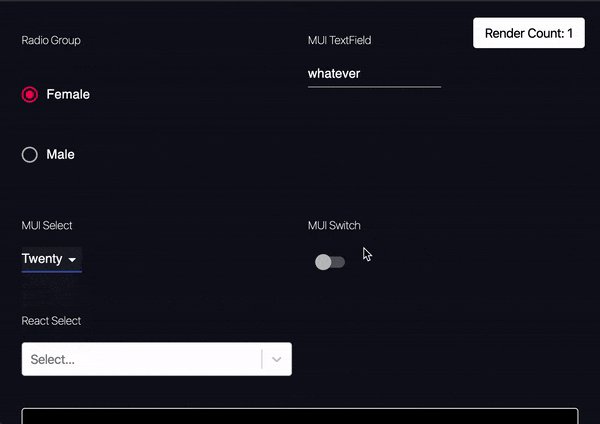
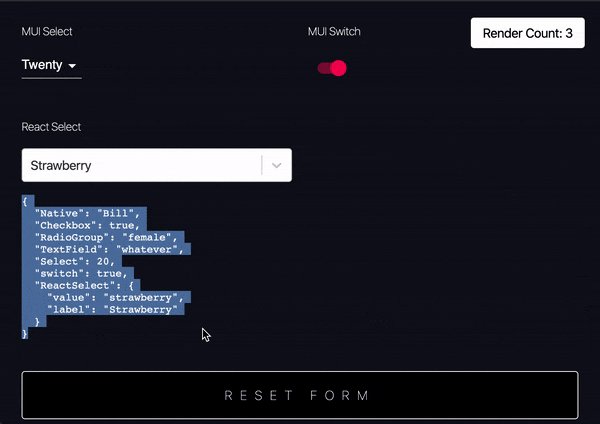
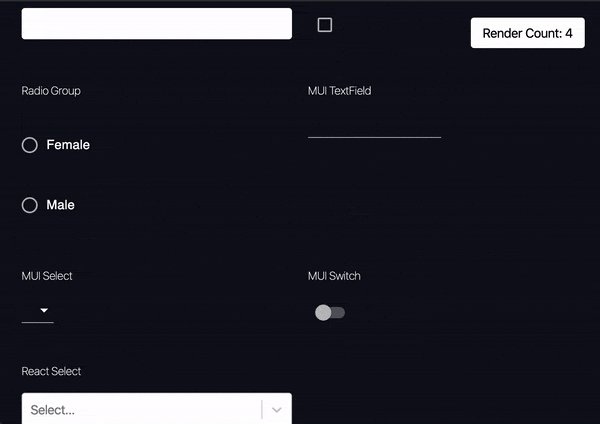
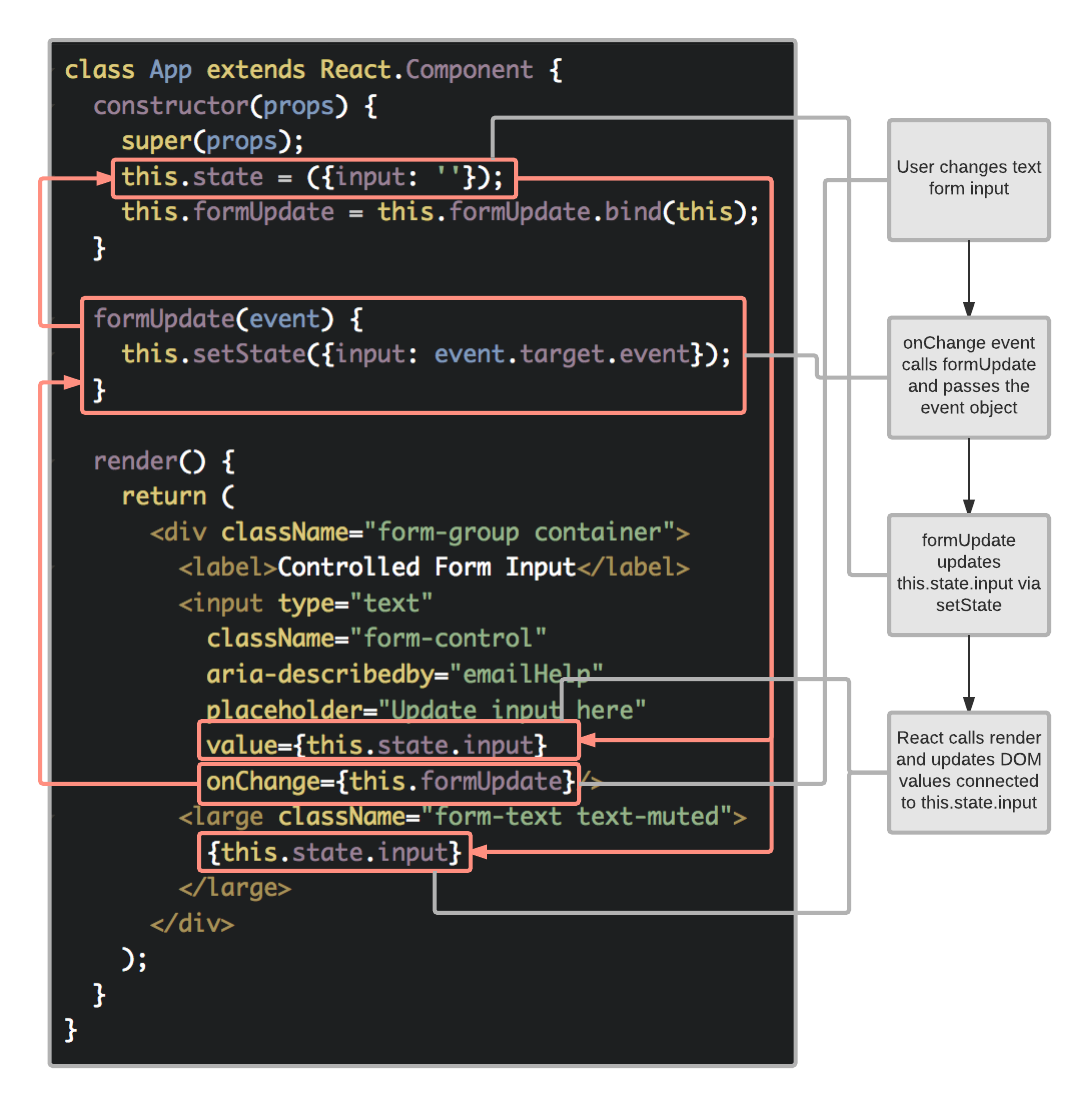
Controlled Forms in React. React makes it easy to manipulate data… | by Trey Alexander Davis | Byte-sized React | Medium
Form.Control multiple select: Deselecting last option? · Issue #5562 · react -bootstrap/react-bootstrap · GitHub